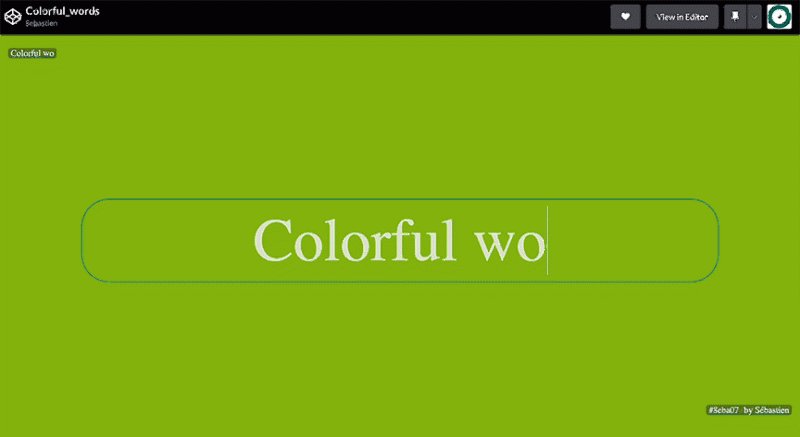
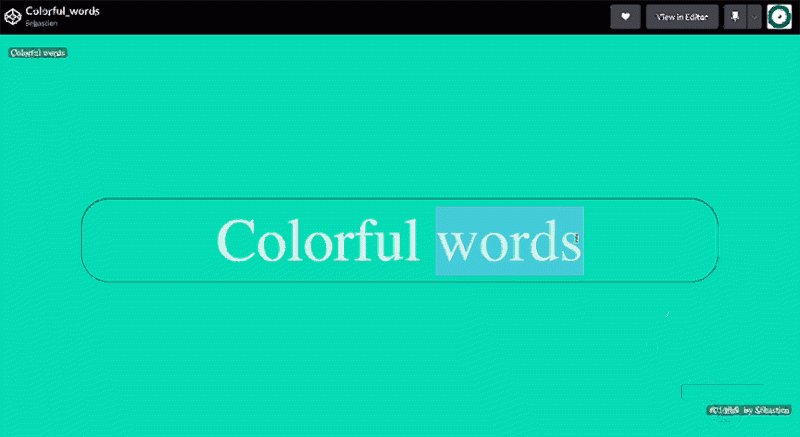
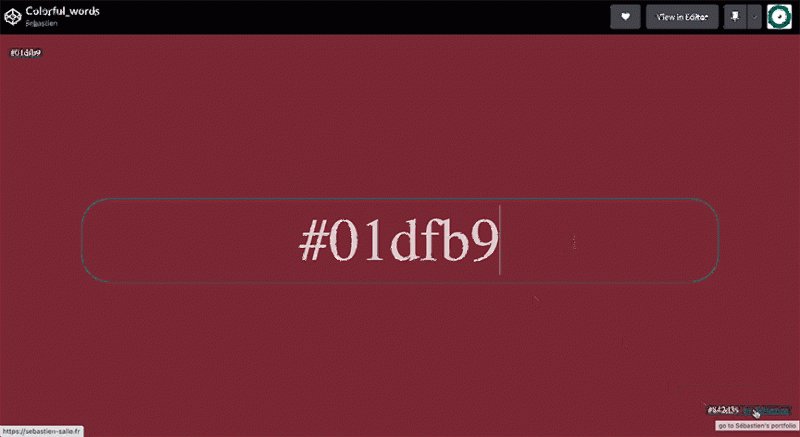
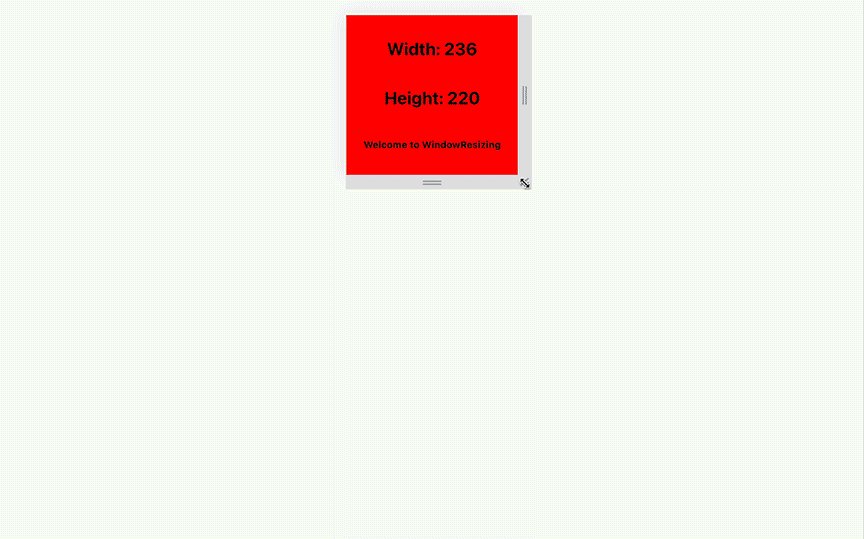
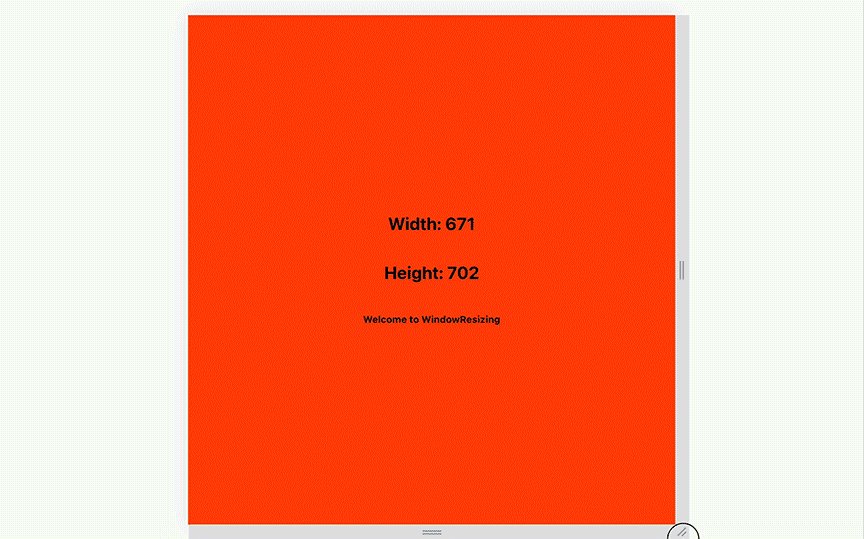
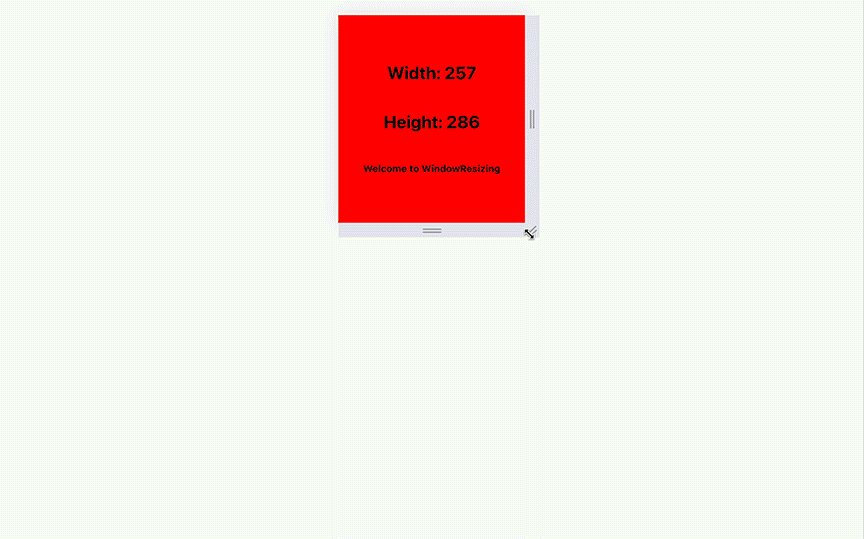
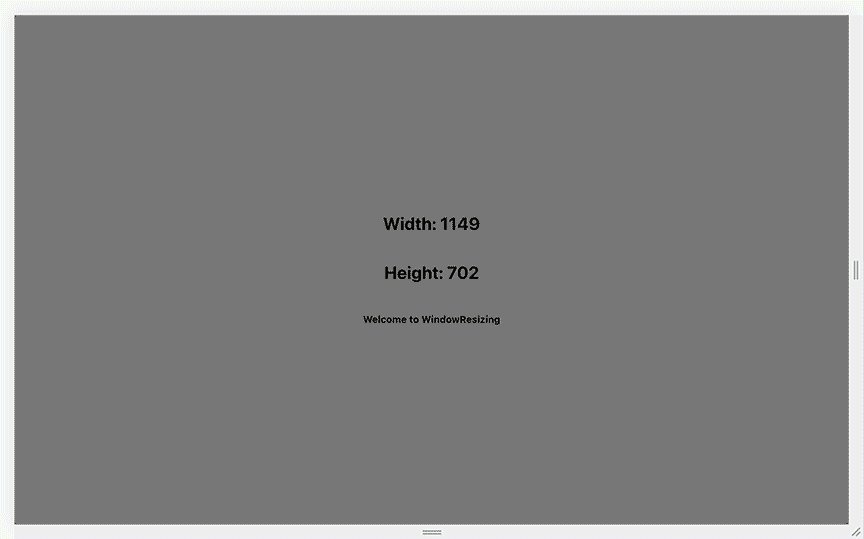
Cet entrainement avait simplement pour but d’appliquer un changement de couleur de fond lorsque la taille de la fenêtre est modifiée. Par exemple, quand on change l’orientation de son appareil mobile ou quand on passe du plein écran à une fenêtre de plus petite taille.

Fonctionnalités
- Détecter le changement de dimension de la fenêtre (grâce aux hooks de React) ;
- Appliquer une couleur de fond différente selon la largeur et la hauteur de la fenêtre ;
L’affichage permet aussi de visualiser les dimensions actuelles de l’écran.