Projet développé pendant la 3ème semaine du Coding Bootcamp La Capsule. Le projet Weather App est une application permettant d’afficher la météo de villes choisies par l’utilisateur. L’accès est contrôlé par une page d’authentification empêchant un utilisateur d’accéder à une autre liste que la sienne. A chaque modification, la liste des villes est sauvegardée sur une base de données afin que l’utilisateur puisse la retrouver à sa prochaine connexion.

Fonctionnalités
- Mettre en place une interface utilisateur responsive ;
- Mettre en place un système de login utilisateur ;
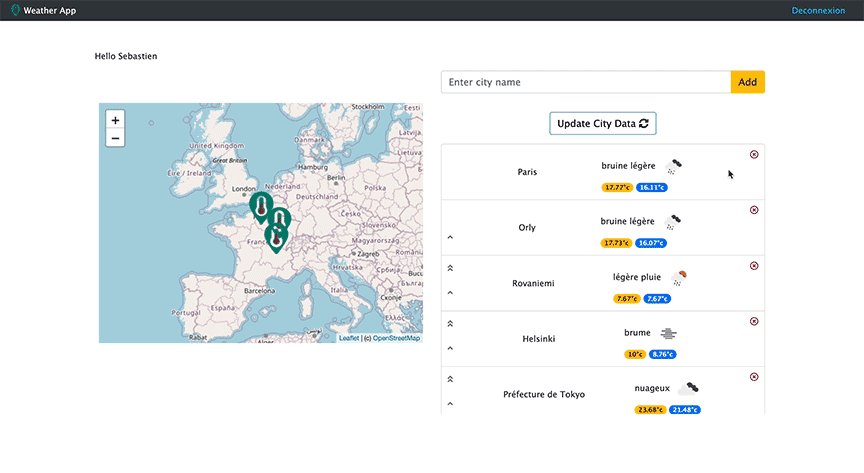
- Mettre en place une zone de saisie permettant d’enregistrer une nouvelle ville ;
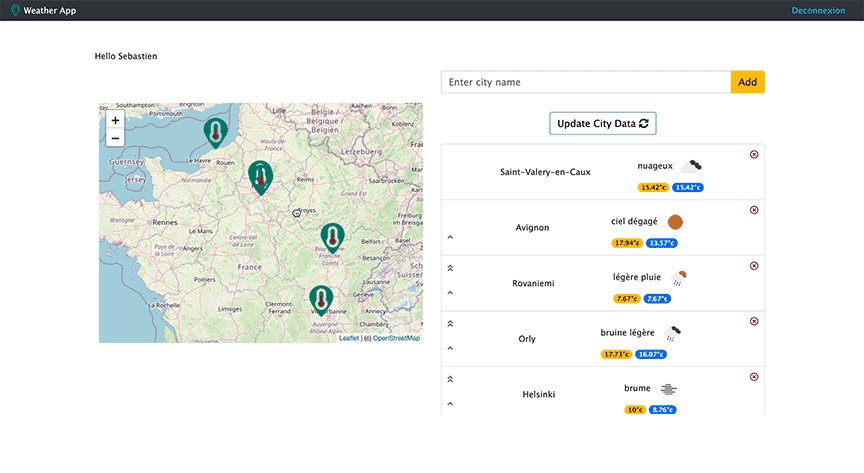
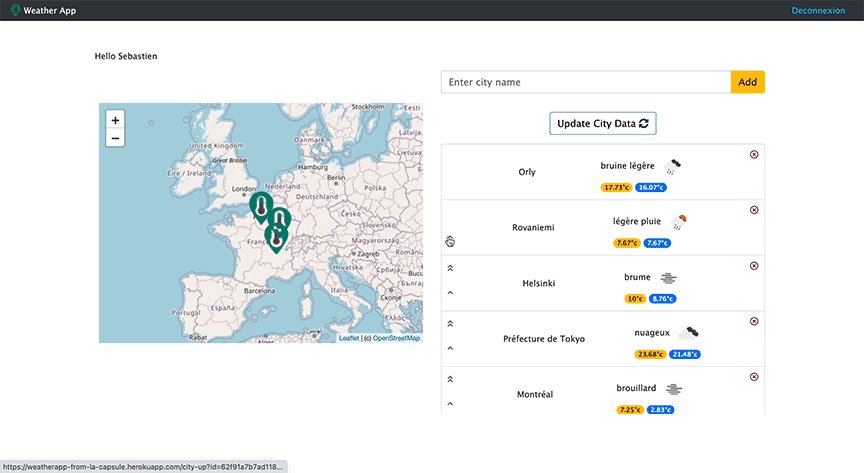
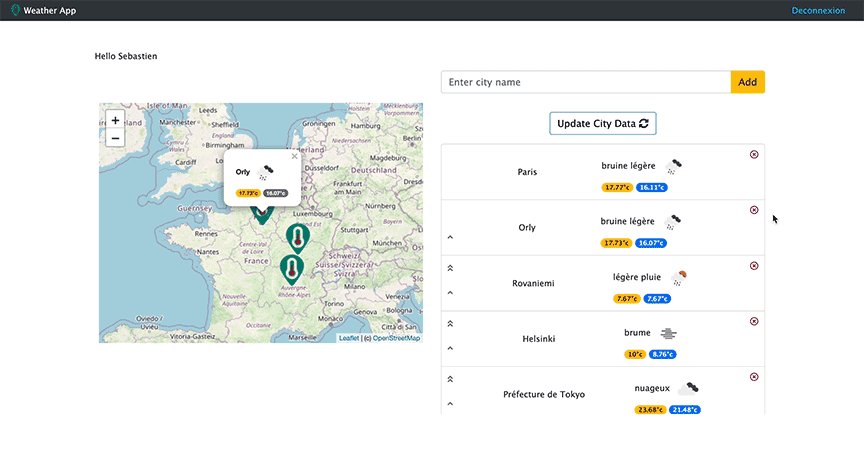
- Afficher les informations météorologiques d’une ville en temps réel ;
- Enregistrer durablement les informations d’un utilisateur (même après une coupure du serveur) ;
- Mettre en place une carte interactive matérialisant des villes saisies ;

Skills tech
- Créer une interface responsive avec Bootstrap ;
- Installer un Backend avec Express ;
- Mettre en place des échanges Frontend/Backend ;
- Maîtriser les échanges client/serveur grâce aux requêtes GET et POST;
- Comprendre le fonctionnement et l’intégration d’une API sous forme de Webservice (ici, OpenWeatherMap) ;
- Mettre en place une base de données NoSQL ;
- Comprendre et mettre en œuvre une architecture MVC (Modèle – Vue – Contrôleur) ;
- Mettre en œuvre le concept de redirection HTTP ;
- Comprendre la notion d’attribut HTML personnalisé ;
- Maîtriser l’intégration d’un service tiers (ici, une carte interactive en utilisant la librairie Leaflet) ;

Notions techniques abordées
- Web Responsive
- La librairie Bootstrap
- La grid Bootstrap
- Lire et comprendre une documentation technique
- L’installation du Backend
- L’organisation du framework Express
- Le concept de route
- La notion de fichiers .ejs
- Rendre un fichier .ejs dynamique
- Les requêtes http
- Le lien et le formulaire
- La différence entre les requêtes GET et POST
- L’échange d’informations entre le Backend et le Frontend