Pour ce challenge, il fallait coder une application web développée avec React pour exploiter l’API Genderize.io afin d’estimer le genre de l’utilisateur en fonction de son prénom. Il fallait ensuite lui demander son âge avant de présenter l’ensemble des résultats sur une page récapitulative.
Fonctionnalités
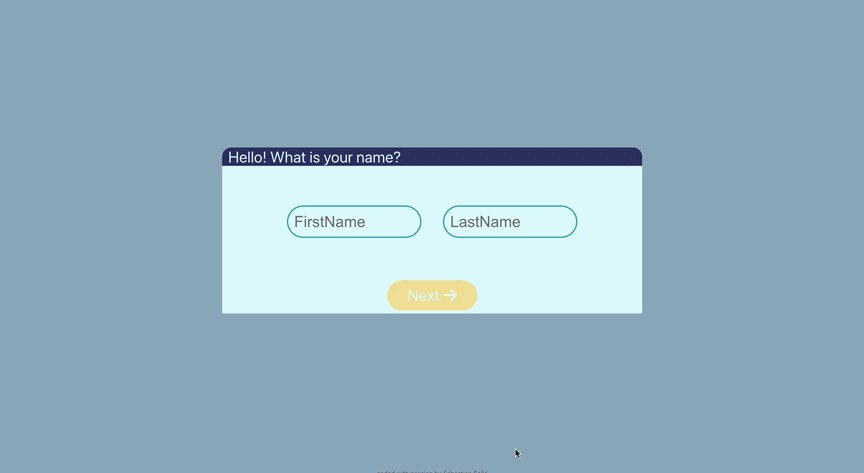
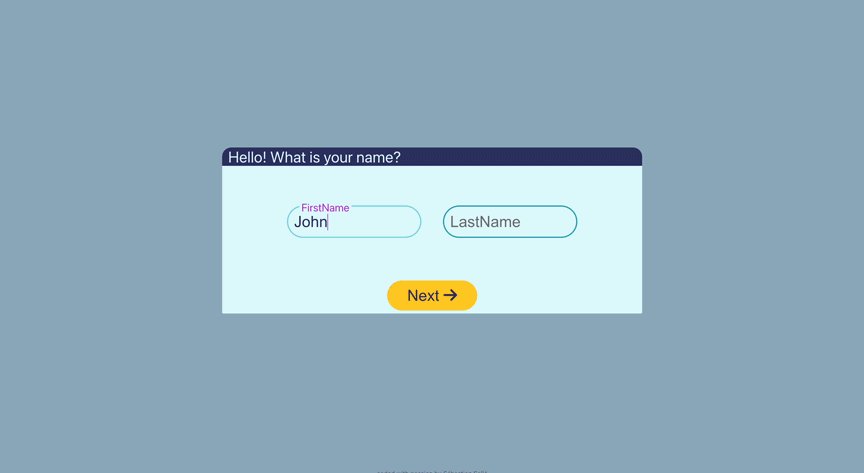
L’application se décompose en trois pages :
- En arrivant sur la première page l’utilisateur doit au minimum renseigner un prénom s’il veut passer à la page suivante.

- Le pourcentage renvoyée par l’API s’affiche sur la deuxième page. Je trouvais plus lisible d’afficher le résultat sous forme d’un graphique en utilisant la librairie Chart JS.
- L’utilisateur peut ensuite renseigner son âge avant de poursuivre vers la dernière page.

Les petits +
- Il était demandé de rendre l’expérience originale. J’en ai donc profité pour tester de nouvelles choses et ainsi des petits messages personnalisés apparaissent à chaque étape. Le premier est composé aléatoirement mais le second est basé sur la valeur de l’âge renseigné.
- Un prénom est généralement masculin ou féminin, mais ça ne veut pas dire que la personne qui le porte correspond à l’usage général. J’ai donc ajouté une demande de confirmation qui permet de modifier le résultat final en tenant compte de la non-binarité de l’utilisateur ou de l’erreur d’appréciation de l’API.

Résultats :
L’ensemble des données renseignées ou non, est affiché sur la dernière page. Puisque les données sont transmise à travers de store grace à Redux, l’utilisateur•rice peut revenir en arrière pour compléter ou corriger ses informations.
Skills tech
- Utiliser le framework React ;
- Faire circuler les données avec Redux ;
- Mettre en forme l’interface avec du CSS ;
- Faire des requêtes vers une API ;