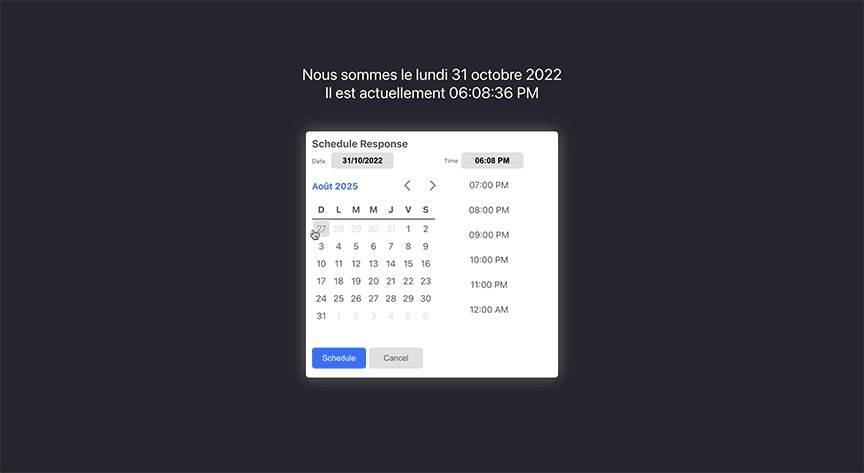
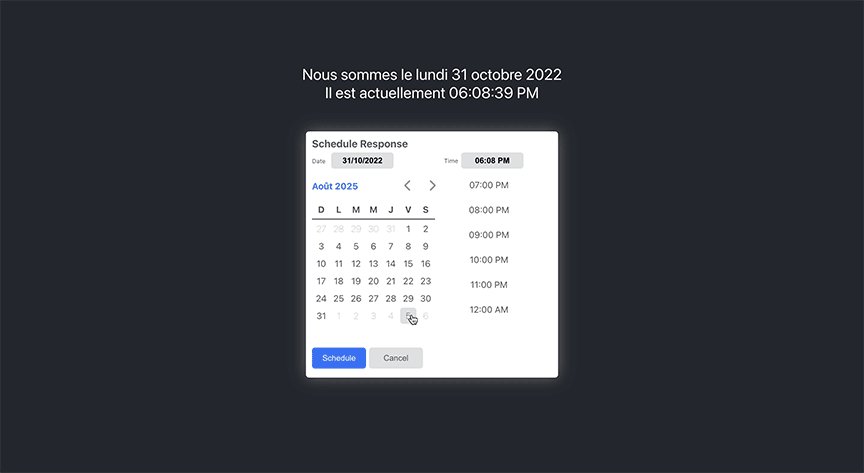
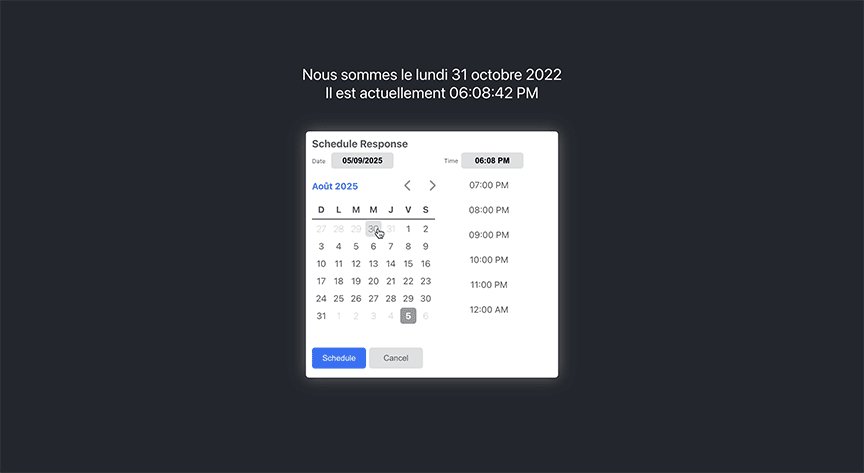
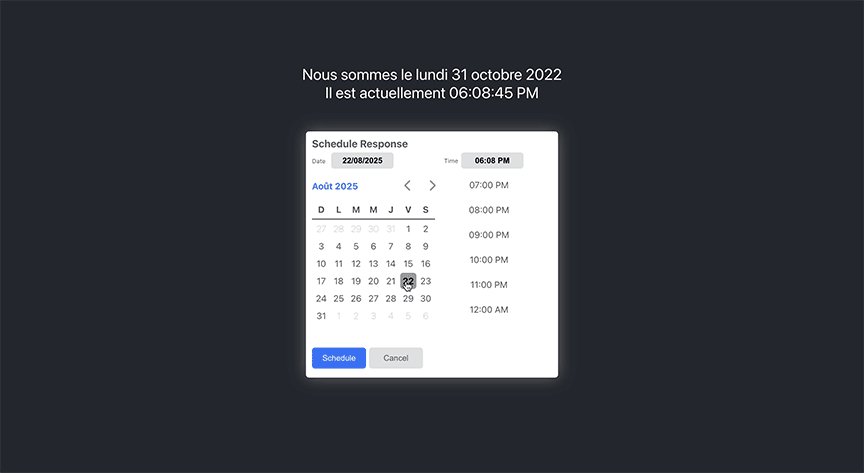
Ce challenge consistait à coder un calendrier grâce auquel on pourrait sélectionner une date et un créneau horaire.
A travers ce projet, j’ai approfondi mes connaissances des objets JavaScript Date et c’était aussi l’occasion de m’amuser avec les feuilles de styles pour rendre le résultat semblable au modèle imposé tout en améliorant la lisibilité du composant.

Fonctionnalités
- Afficher le mois en cours et indiquer le jour actuel ;
- Changer de mois à volonté ;
- Sélectionner un jour et un créneau horaire ;
- Afficher la date et le créneau sélectionné uniquement si ces deux données sont présentes ;
Fonctionnalités accessoires
- Afficher la date en toute lettre ;
- Afficher l’heure actuelle à la seconde prêt ;

Difficultés
- La principale difficulté était de choisir quelle structure adopter pour l’affichage du calendrier.
J’ai choisi d’utiliser un tableau pour lister et manipuler les jours du mois à afficher. Puis quatre ou cinq autres tableaux d’entiers, un pour chaque semaine, dans lesquels les jours du mois sont progressivement poussés. Il ne restait plus qu’à mapper ces tableaux pour remplir les cellules d’une table de 7 colonnes et 4 ou 5 lignes.

Skills tech
- Coder l’interface uniquement en CSS ;
- Utiliser les objets JavaScript Date de différentes manières ;
- Faire circuler les données au sein du composant avec Redux ;